## HTML 달성 목표
- HTML에 CSS를 적용하고, JS로 개발할 수 있어야 한다.
- HTML이 Markup language 언어라는 것을 이해해야 한다.
- HTML 구조와 문법(Opening tag, closing tag, self-closing tag)에 대해서 이해해야 한다.
- 자주 사용하는 HTML 요소가 무엇이고 차이를 알아야 한다.(div, span / ul, ol, li / input type)
- 동적인 웹 애플리케이션 개발을 위한 HTML 구조를 짤 수 있어야 한다.(HTML5 semantic tag를 적재적소에 활용)
### HTML tag
head -> 문서의 메타데이터 선언, 문서의 제목, 브라우저의 탭에 보임
div -> content division을 의미하며, 줄 바꿈 됨
span -> 줄 바꿈이 없는 content 컨테이너
self-closing tag -> 태그 내부에 내용이 없다면 < />로 태그를 닫을 수 있다.
- <img src="~~. png" /> or <img src="~~.png" >
ul -> unordered list
- CSS에서 list-style-type로 스타일 변경할 수 있다.
ol -> ordered list
li -> item in a list / must be contained in a parent element
a -> href로 링크를 삽입할 수 있으며, 새 창에서 해당 링크로 이동을 원할 경우 target="_blank" 입력
input type
- text -> 텍스트 값으로
- password -> 암호, 해당 입력 사항이 bullet으로 표현
- checkbox -> 체크박스 생성 (중복 가능)
- radio -> 체크박스 생성 (중복 불가 단 name이라는 속성을 묶어줘야 가능)
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/Input
text area -> 줄 바꿈이 가능하다
## CSS 달성 목표
- CSS 사용 목적, 구조, 기본 문법 이해
- id, class와 관련된 selector 규칙을 이해할 수 있다.
- CSS를 이용해 텍스트를 꾸밀 수 있다.
- CSS에서 쓰이는 단위의 두 가지 구분을 알 수 있다.
- CSS box model을 이해할 수 있다.
CSS를 갖추고 있다면, 심미적 요소뿐만 아니라 콘텐츠의 적절한 배치(레이아웃 디자인) 등으로 더 나은 사용자 경험(UX)을 줄 수 있다.
UI -> 컴퓨터 프로그램과 사람이 소통하기 위해 만들어진 요소 ex) 스마트폰 전화 통화 버튼
UX -> 사용자가 경험하는 UI
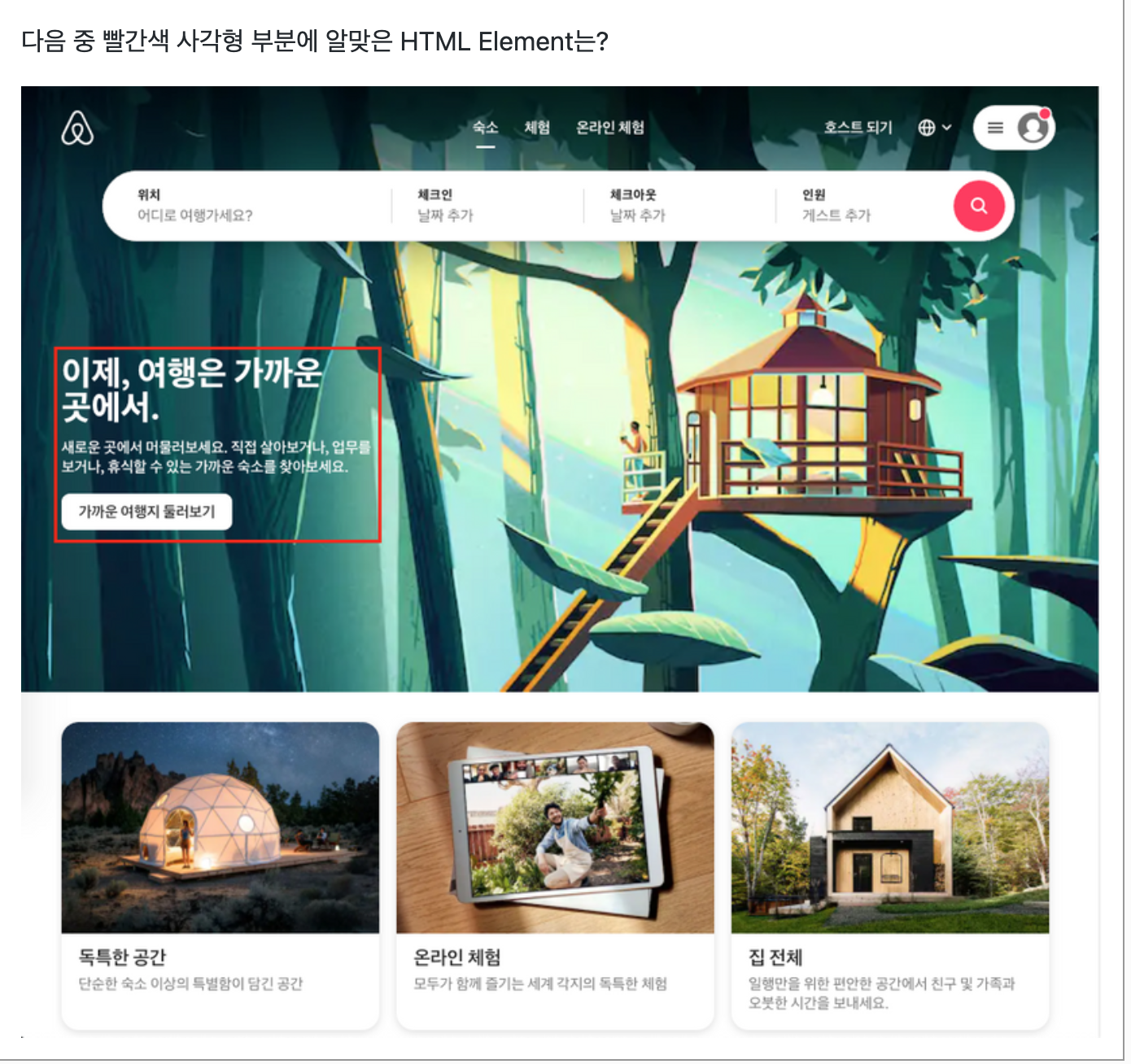
<header> <main> <nav> <aside> <footer> -> 개발자가 해당 태그가 어떤 역할인지 쉽게 파악할 수 있게 쓰여진 것을 시맨틱 태그
<div> <span> -> 논 시맨틱 태그
<link rel="연결하고자 하는 파일의 역할(CSS면 stylesheet)" href="연결하고자 하는 파일 위치" />
| ID | CLASS |
| #으로 선택 | .으로 선택 |
| 한 문서에 단 하나의 요소에만 적용 | 동일한 값을 갖는 요소 많음 |
| 특정 요소에 이름을 붙이는 데 사용 | 스타일의 분류(classification)에 사용 |
### 텍스트 꾸미기
기존 font보다 더 다양한 font 사용을 원한다면 Google Fonts 을 사용한다.
크기의
절대 단위- px, pt 등
상대 단위- %, em, rem, ch, vh, vw 등
세부적으로
- 기기나 브라우저 사이즈 등 환경의 영향을 받지 않는 절대적인 크기(인쇄 등) -> px
- 일반적인 경우 -> rem (브라우저의 기본 글자 크기가 1rem
- 반응형 웹에서 기준점을 만들 때 -> 디바이스 크기별로 다른 css를 적용한다. 보통 디바이스 크기를 나누는 기준을 px로 구분한다.
- 화면의 높이나 너비에 따른 상대적인 크기가 중요한 경우 -> vw(view width), vh(view height)
vw, vh의 예시 사이트
https://www.krause.studio/#one
https://redredefined.preciosacomponents.com/
텍스트를 꾸밀 때 자주 사용하는 속성
- 굵기: font-weight
- 밑줄, 가로줄: text-decoraction
- 자간: letter-spacing
- 행간: line-height
### 레이아웃

-margin의 여백에는 음수도 지정 가능하다(그러면 여백으로 넘어감)
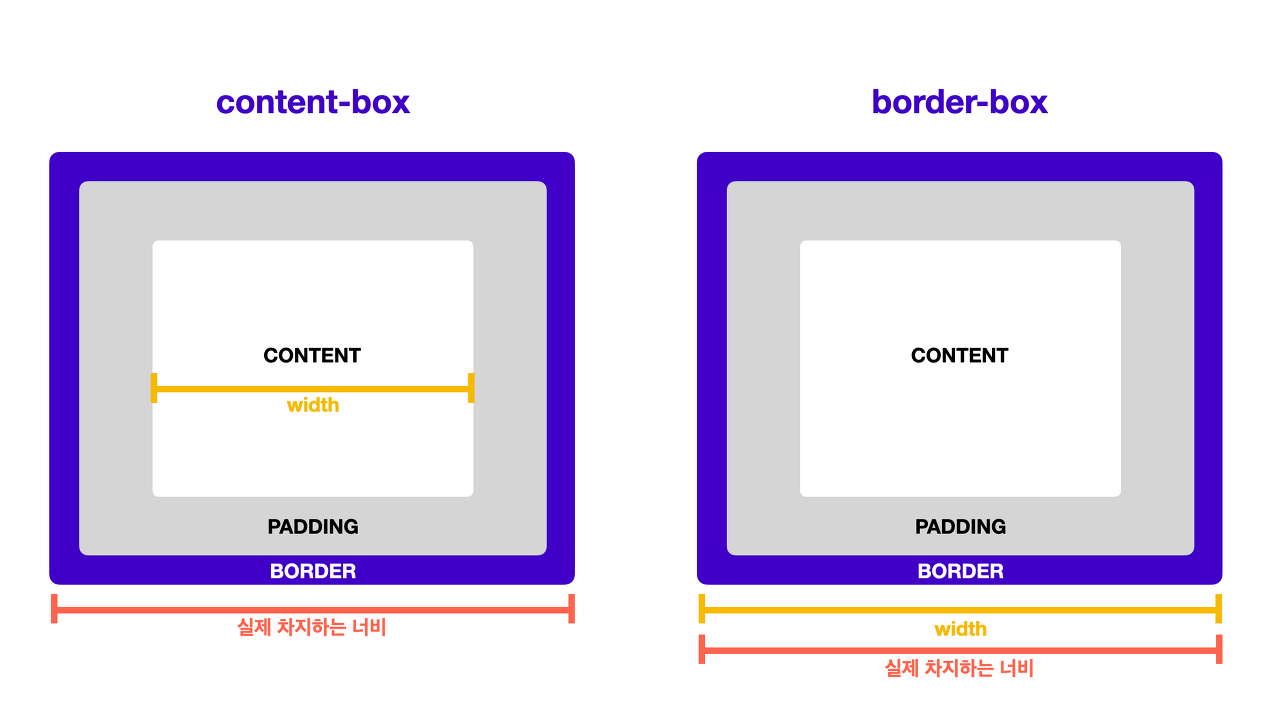
박스 사이즈를 측정할 때 (기본값은 content-box이다)

사이즈 측정 시 padding을 고려하지 않은 채 width등을 설정하면 원하는 사이즈 보다 더 커지는 상황이 발생할 수 있다. 따라서
*(전체선택) {box-sizing: border-box;} 를 설정하도록 한다.
CSS Grid
https://studiomeal.com/archives/533
이번에야말로 CSS Grid를 익혀보자
이 포스트에는 실제 코드가 적용된 부분들이 있으므로, 해당 기능을 잘 지원하는 최신 웹 브라우저로 보시는게 좋습니다. (대충 인터넷 익스플로러로만 안보면 된다는 이야기) 이 튜토리얼은 “
studiomeal.com
grid를 활용한 미니게임
Grid Garden
A game for learning CSS grid layout
cssgridgarden.com
CSS Flex
https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
이 튜토리얼은 “차세대 CSS 레이아웃” 시리즈의 첫번째 포스트입니다. 이번에야말로 CSS Flex를 익혀보자 이번에야말로 CSS Grid를 익혀보자 벌써부터 스크롤의 압박이 느껴지고,‘좀 편안하게 누
studiomeal.com
flex를 활용한 미니게임
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
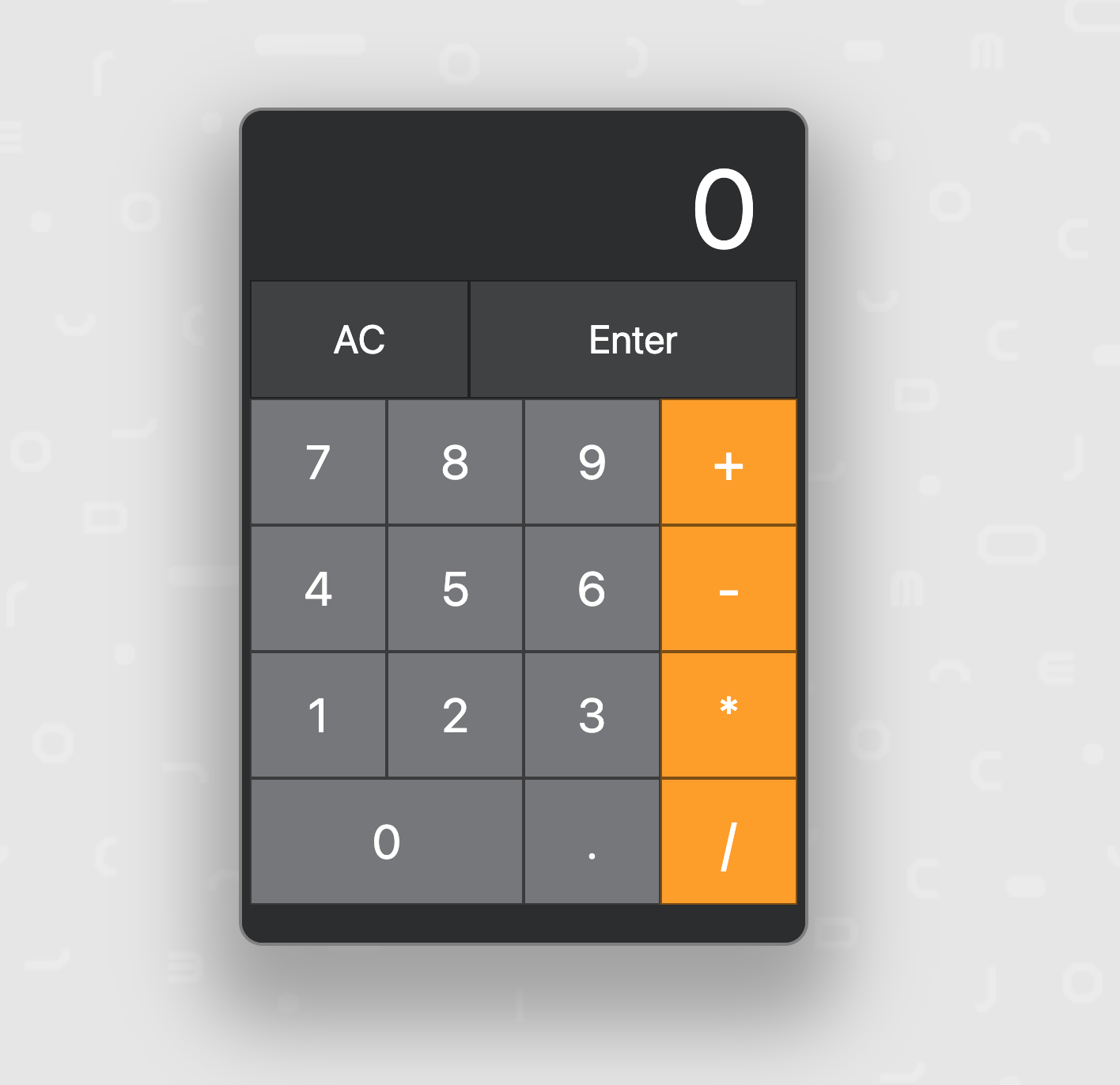
이를 활용해서 만든 계산기 CSS

그 외 알아야할 부분


'BEB' 카테고리의 다른 글
| [Week3] 자료구조 기초 (0) | 2022.03.14 |
|---|---|
| [Week2-4] DOM (0) | 2022.03.11 |
| [Week2-3] CSS lay out, selector (0) | 2022.03.10 |
| [Week2-2]Git (0) | 2022.03.08 |
| [Week2-1] CLI 기초 (0) | 2022.03.07 |



