## DOM 이해하기
### 목표
- DOM의 개념을 이해할 수 있다.
- DOM의 구조를 파악하고, HTML과 DOM이 어떻게 닮아있는지 알 수 있다.
- HTML에서 Javascript 파일을 불러올 때 주의점에 대해서 이해할 수 있다.
- <script> 태그가 적용되는 위치에 따라서 실행 결과가 달라질 수 있음을 이해할 수 있다.
JS를 사용할 수 있으면, DOM으로 HTML을 조작할 수 있다.

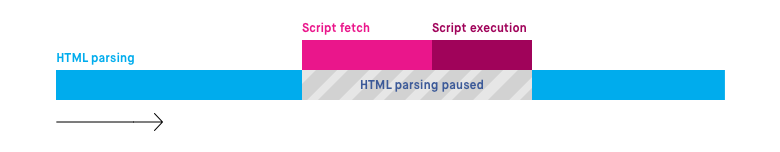
<script> 태그를 추가하는 대표적인 두 사례는 <head>에 추가하거나, </body>가 끝나기 전에 추가하는 것 두 가지가 있다.
보통 </body>가 끝나기 전 추가하는 방법을 선택하는데, 이유는 생성되지 않은 DOM의 조작을 할 수 있기 때문이다.
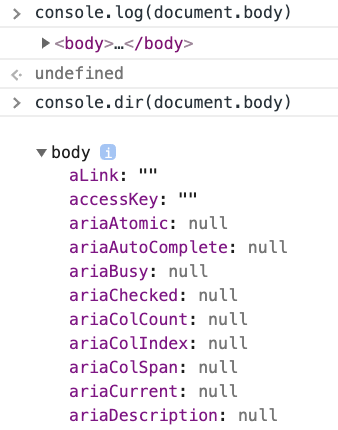
DOM 구조를 조회할 때에는 console.dir이 유용하다. console.log와 달리 DOM을 객체의 모습으로 출력해주기 때문

document.body.children / parentElement 등을 이용해서 부모, 자식 엘리멘트를 찾을 수 있다.
## DOM으로 HTML 조작하기
### 목표
- DOM을 JavaScript로 조작하여 HTML Element를 추가하거나 삭제, 혹은 내용을 변경할 수 있다.
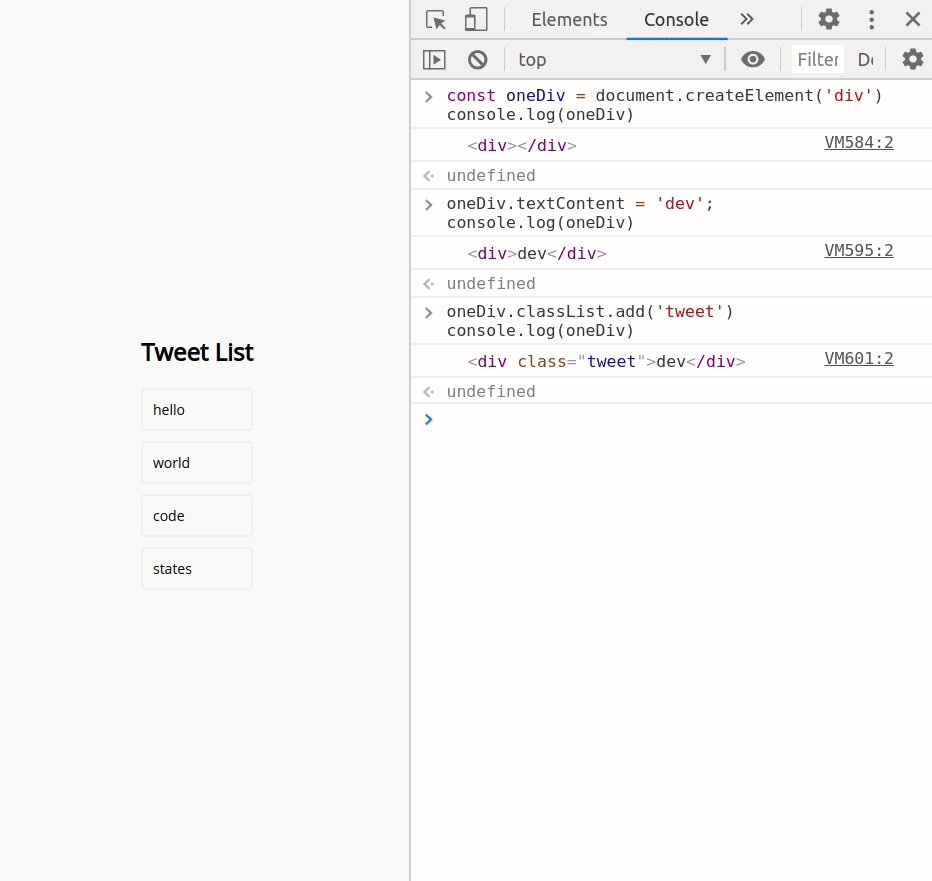
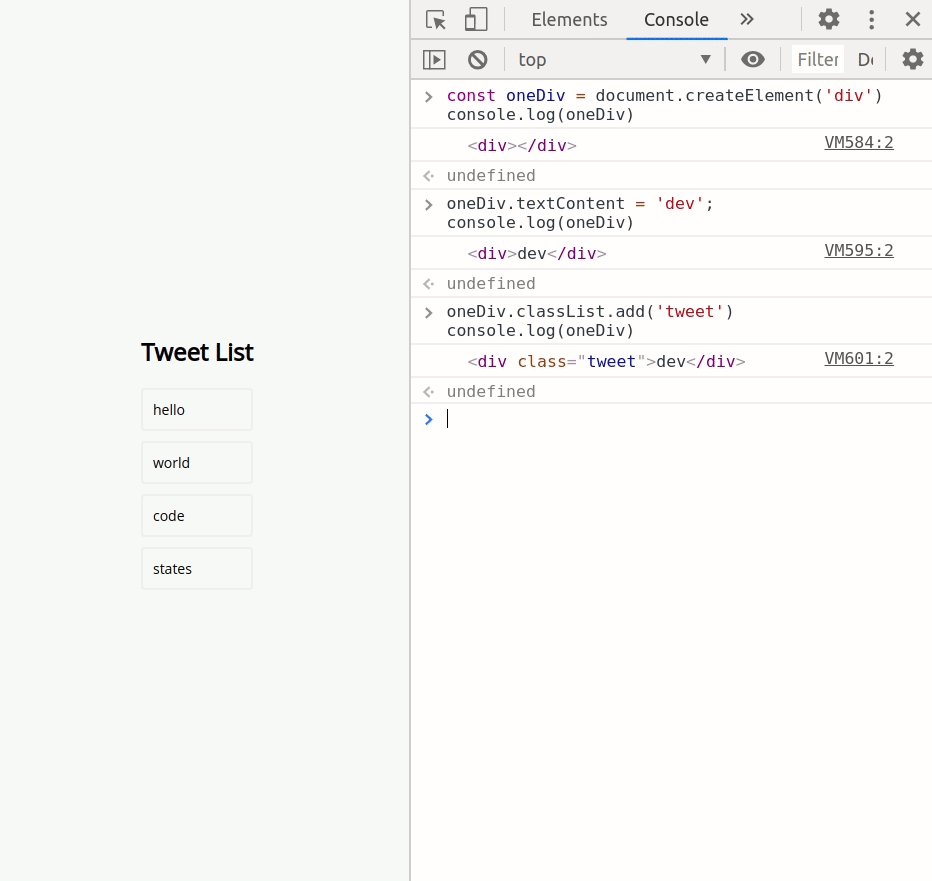
- createElement - CREATE
- querySelector, querySelectorAll - READ
- textContent, id, classList, setAttribute - UPDATE
- remove, removeChild, innerHTML = "" , textContent = "" - DELETE
- appendChild - APPEND
- innerHTML과 textContent의 차이
!심화 목표!
- DOM의 더 깊은 내용에 대해서 이해할 수 있다.
- createDocumentFragment를 활용하여, 더 효율적으로 DOM을 제어할 수 있다.
- HTML5 template tag 사용법을 이해할 수 있다.
- element와 node의 차이를 이해할 수 있다.
- children과 childNodes의 차이를 이해할 수 있다.
- remove와 removeChild의 차이를 이해할 수 있다.
- 같은 엘리먼트를 appendChild 하면, 기존 엘리먼트를 복사할까?
- 좌표 정보 조회를 할 수 있다. - offsetTop...
- 크기 정보 조회를 할 수 있다. - offsetWidth...
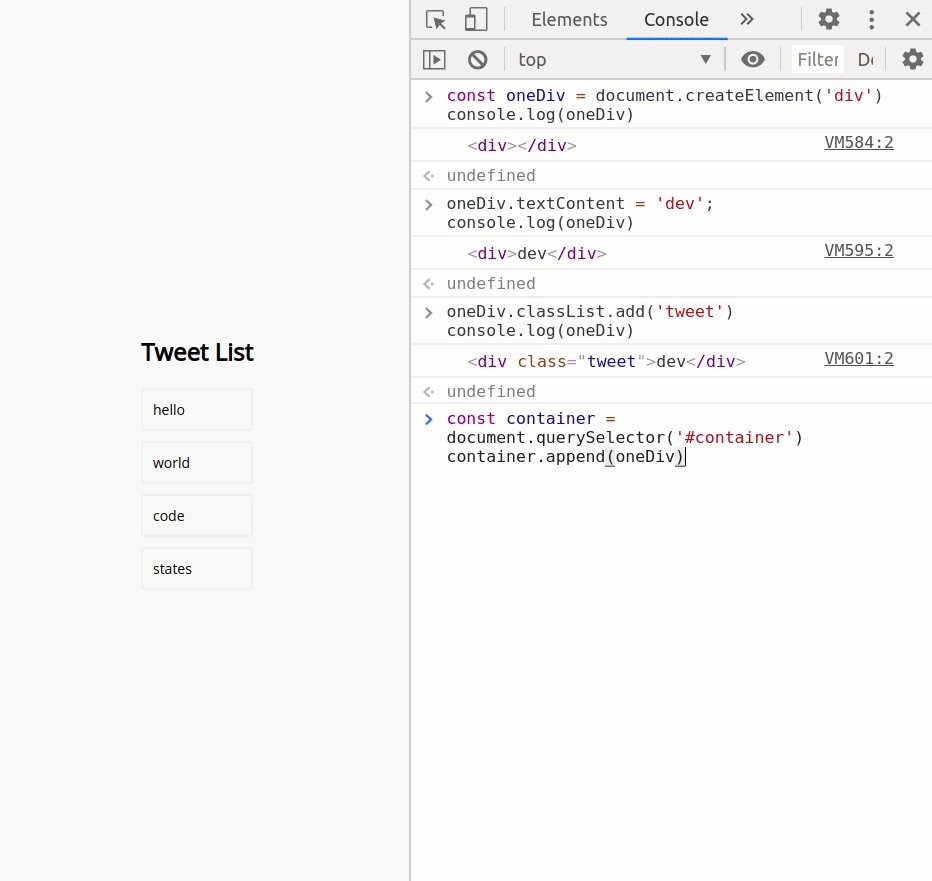
CREATE
createElement - 새로운 엘리멘트 생성
ex) document.createElement("div");
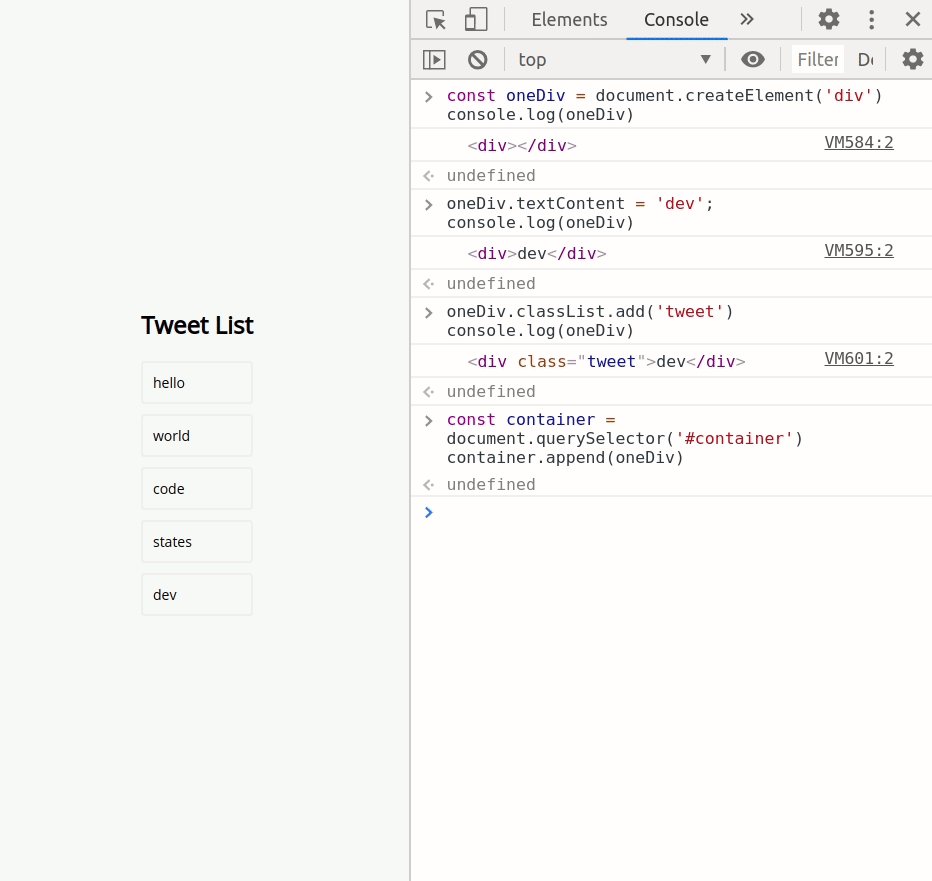
APPEND
append - 해당 변수의 엘리멘트를 지정한 엘리멘트로 append
ex)
const newElement = document.createElement("div");
document.body.append(newElement);append와 appendChild의 차이점은 append는 요소에 노드 객체 또는 DOM 문자열을 추가할 수 있지만, appendChild는 노드 객체만을 추가할 수 있다.
READ
qureySelector
여기서 class와 같이 중복된 이름을 가진 엘리멘트들을 부를 땐
qureySelectorAll를 사용한다 -> Array-like Object
오래된 방식으로는 getElementById , getElementByclassname 등이 있다.
UPADTE
textContent, classList.add

classList 외 setAttribute도 있다.
참고
https://www.codingfactory.net/10419
JavaScript / Object / Element.setAttribute() / 요소의 속성 값을 정하는 메서드
.setAttribute() .setAttribute()는 선택한 요소(element)의 속성(attribute) 값을 정합니다. 문법 element.setAttribute( 'attributename', 'attributevalue' ) attributename에는 속성 이름을, attributevalue에는 속성값을 넣습니다.
www.codingfactory.net
DELETE
remove, removeChild
삭제하려는 엘리멘트의 위치를 알고 있는 경우 해당엘리멘트.remove()로 삭제할 수 있다.
삭제하려는 엘리멘트가 여러개인 경우 innerHTML = ""를 이용할 수 있지만, 보안상 문제가 있을 수 있으므로 지양하고
removeChild와 반복문을 이용해준다.
const container = document.querySelector('#container');
while (container.firstChild) {
container.removeChild(container.firstChild);
}container의 첫번째 자식이 존재한다면 remove하는 것을 반복하는 코드.
const container = document.querySelector('#container');
while (container.children.length > 1) {
container.removeChild(container.lastChild);
}container의 자식 수가 1개가 될 때 까지 마지막 자식부터 삭제하는 것을 반복하는 코드
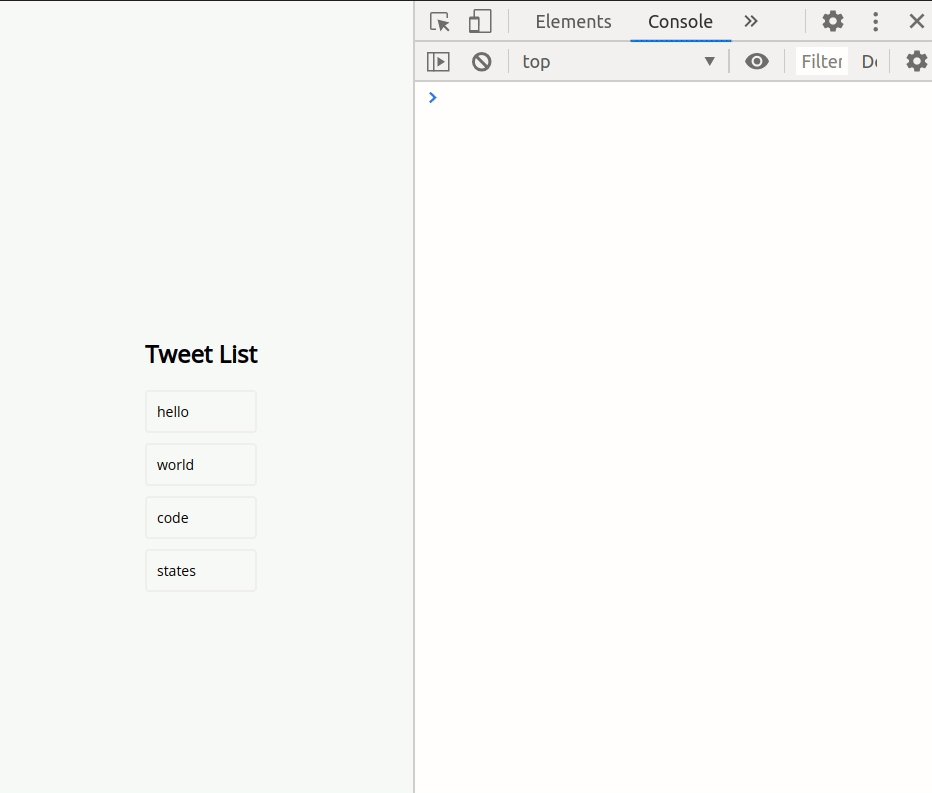
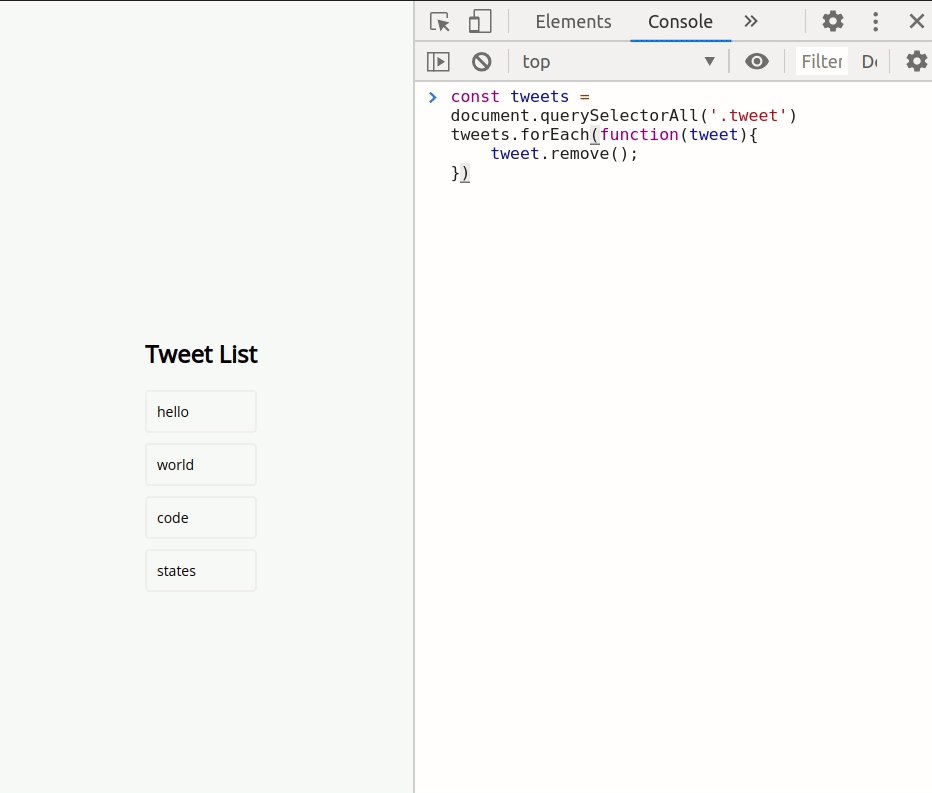
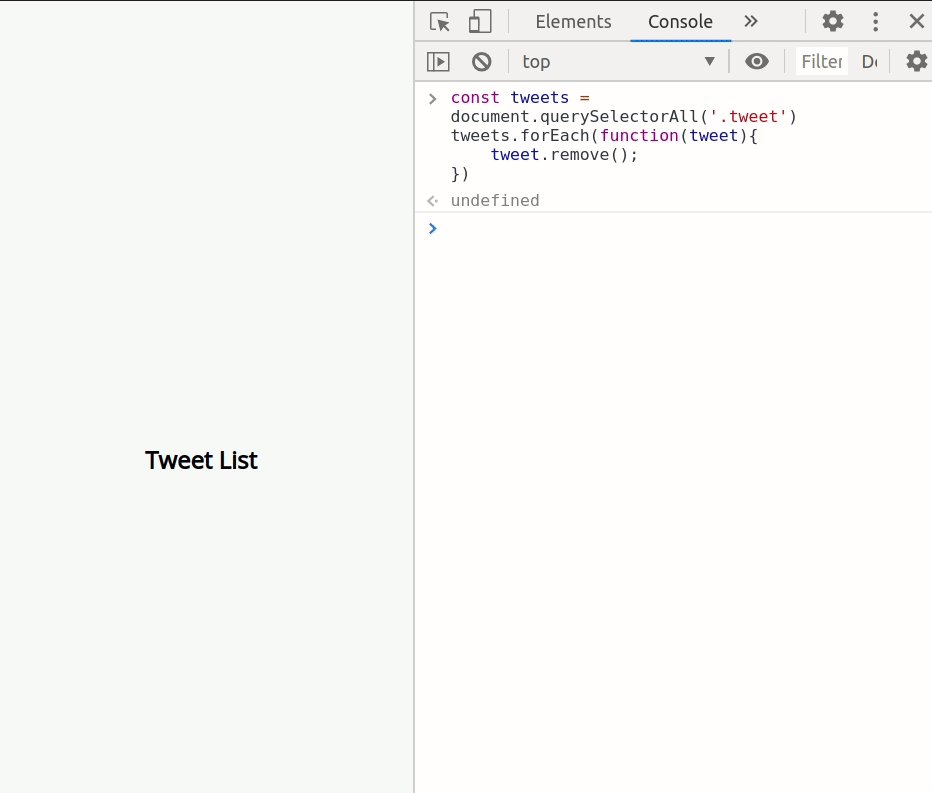
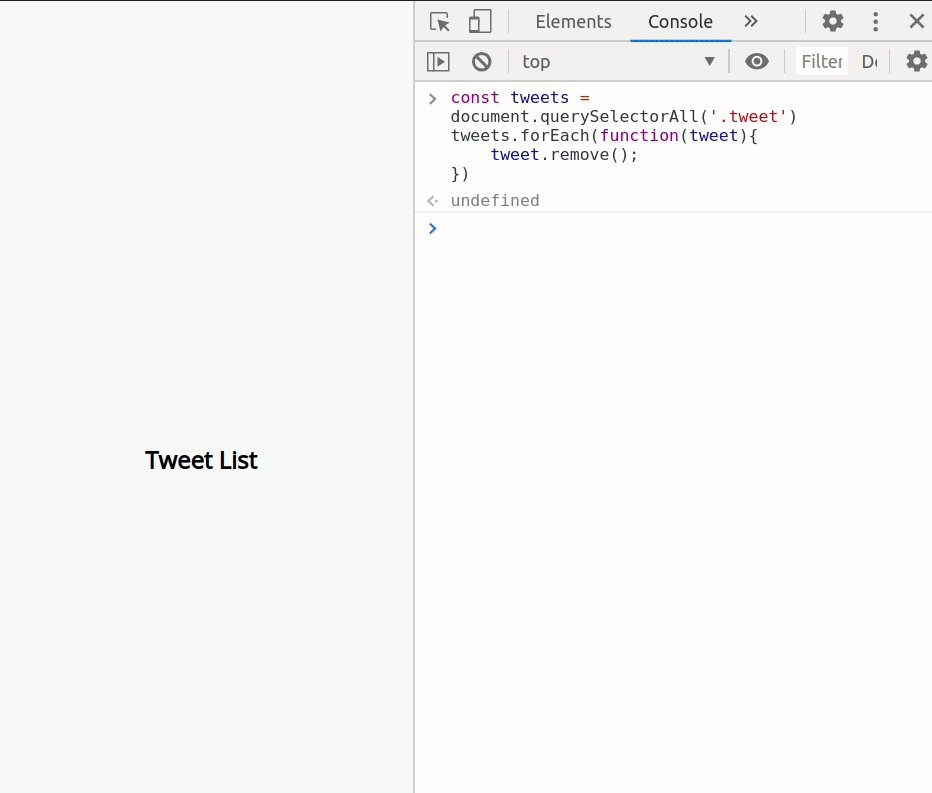
혹은 querySelectorAll로 배열화 시켰다면 forEach도 사용 가능하다.
const tweets = document.querySelectorAll('.tweet')
tweets.forEach(function(tweet){
tweet.remove();결과 ↓

Futher study
MDN에서 querySelector를 검색하여, 다음의 질문에 대해 학습합니다.
- querySelector의 첫번째 인자에 'div'를 넣으면 어떻게 될까요?
- querySelector를 통해서 더 복잡한 작업을 할 수 있을까요?
- querySelector의 부모는 꼭 document 객체여야만 할까요?
- element와 node의 차이 (difference between element and node in javascript dom)
- children과 childNodes의 차이 (difference between children and childNodes in javascript dom)
- removeChild와 remove의 차이 (difference between removeChild and remove in javascript dom)
- tweets에 forEach는 되는데, reduce는 안되는 이유 (why array method is not working on nodelist)
- tweets를 유사 배열에서 배열로 바꾸는 방법 (how to convert nodelist into javascript array)
찾아보면 좋을 사이트
https://indepth.dev/posts/1161/here-is-why-appendchild-moves-a-dom-node-between-parentshttps://developer.mozilla.org/en-US/docs/Web/HTML/Element/template
https://developer.mozilla.org/en-US/docs/Web/API/Document/createDocumentFragment
## 이벤트 객체
### 목표
- 기초적인 event를 알고, event handler를 element에 적용할 수 있다
- onclick event
- onclick 에 직접 할당하는 것과 addEventListener의 차이
- eventHandler 함수를 만들고, eventHandler의 첫번째 인자를 사용할 줄 안다.
onclick에는 하나의 콜백만 지정할 수 있고, addEventListener를 사용하면 여러개의 이벤트 리스너를 추가할 수 있다. 따라서
onclick 이벤트 핸들러를 두 번 이상 사용한다면, 기존 헨들러를 덮어쓰기 때문에 가장 아래에 추가한 핸들러만 제대로 작동된다.
알아두면 더 좋을 키워드 ↓
'BEB' 카테고리의 다른 글
| [Week3-2] JS/Node 고차함수 (0) | 2022.03.15 |
|---|---|
| [Week3] 자료구조 기초 (0) | 2022.03.14 |
| [Week2-3] CSS lay out, selector (0) | 2022.03.10 |
| [Week2-2]Git (0) | 2022.03.08 |
| [Week2-1] CLI 기초 (0) | 2022.03.07 |


