## CSS 중급
### 들어가기 앞서
- CSS의 기본적인 실렉터 #와 .의 차이를 이해하고 있다.
- 절대 단위와 상대 단위를 구분할 수 있다.
- CSS 박스 모델에 대해 이해하고 있다.
- 박스 측정 기준(content-box, border-box) 두 가지의 차이를 이해하고 있다.
### 목표
- 다양한 CSS 셀렉터 규칙을 이해할 수 있다.
- 후손 셀렉터와 자식 셀렉터의 차이는 반드시 알아야 합니다.
- 레이아웃을 위한 HTML을 만들 수 있다.
- Flexbox를 이용해 레이아웃을 만들 수 있다. (다음 속성에 대한 이해가 있어야 합니다)
- 방향: flex-direction
- 얼마나 늘릴 것인가?: flex-grow
- 얼마만큼의 크기를 갖는가?: flex-basis
- 수평 정렬: justify-content
- 수직 정렬: align-items
잘 몰랐던 CSS 용어 정리
element:first-of-type {...} -> first-child와 다르게 첫 번째 자식 엘리멘트가 아닌, 처음 등장하는 엘리멘트를 선택
last-of-type도 있다.
부정 셀렉터
input:not([type="password"]) { }
div:not(:nth-of-type(2)) { }element:not(#id) {...} -> 해당 엘리멘트 중에서, 해당 id명을 제외하고 모두 선택한다.
element:not(:nth-of-type(2)) {...} -> 해당 엘리멘트의 형제 엘리멘트 중 두 번째 엘리멘트를 제외한 모든 해당 엘리멘트를 선택
<div>
<h1>Title</h1>
<span>sub</span>
<span>sub2</span>
<ul>
<li>li 1</li>
<li>li 2</li>
</ul>
</div>
다음과 같은 html이 작성되었을 경우
div의 자식은 h1, ul, span이고
div의 후손은 li이다.
따라서 css로 지정할 때
div > h1 {...}자식 지정은 ">"로 표현하고
div li {...}후손 지정은 " " space로 표현한다.
형제 셀렉터도 지정이 가능한데
h1 ~ span {...}h1의 일반형제 선택은 "~"이고 앞 요소 뒤에 모든 요소를 선택한다. 두 개의 span이 지정됨.
h1 + span {...}h1의 인접형제 선택은 "+"를 사용하고 앞 요소 바로 뒤에 한 요소만을 선택한다. 바로 뒤 sub의 내용을 가진 span만 지정됨.
자주 쓰이는 가상 클래스
a:link { }
a:visited { }
a:hover { }
a:active { }
a:focus { }
Flex에 대한 주의사항
- display 속성에 flex를 적용하는 것은 부모 요소에 적용합니다. (display: flex)
- 자식 요소는 flex라는 속성에 값을 적용합니다. (flex: 0 1 auto)
여기서 자식 요소에 flex라는 속성에 값을 적용하지 않으면 flex: 0 1 auto 기본값이 적용된다.
flex: <grow> <shrink> <basis>grow 속성에는 단위가 없고 비율에 따라 결과가 달라진다. 각 자식 박스가 가지는 grow의 총합이 n이라고 한다면,
grow 속성의 값을 1로 설정하는 것은 1/n 가로 또는 세로 길이를 적용한다는 의미이다.
<div id="main">
<div class="target">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
</div>다음과 같은 html이 있고 css에
#main {
display: flex;
}로 작성한다면 각 box는 기본값인 flex: 0 1 auto를 가지게 되므로 동일한 비율을 가진 채로 보인다.
만약 css를 다음과 같이 수정한다면
.target {
flex-grow: 2;
}
.box {
flex-grow: 1;
}target box는 전체의 50% 그 외 box는 각각 25%의 비율을 가질 것이다.
shrink는 줄어드는 비율을 말하는데, grow를 통해서 비율 조절하는 것을 권장한다. grow를 사용하는 경우 1로 두는 게 적절하다.
basic는 grow나 shrink로 늘어나거나 줄어들기 전에 가지는 기본 크기.
.target {
flex:0 1 100px;
}
.box {
flex:1 1 auto;
}예를 들어 다음과 같이 css를 설정한 경우 target box는 100px를 지닌 채로 보이고 두 box는 100px를 제외한 나머지 부분을 채우게 된다.
참고
- width와 flex-basis를 동시에 적용하는 경우, flex-basis가 우선됩니다.
- 콘텐츠가 많아 자식 박스가 넘치는 경우, width가 정확한 크기를 보장하지 않습니다.
- (flex-basis를 사용하지 않는다면) 콘텐츠가 많아 자식 박스가 넘치는 경우를 대비해, width 대신 max-width를 쓸 수 있습니다.

## 웹 앱 화면 설계하기
### 목표
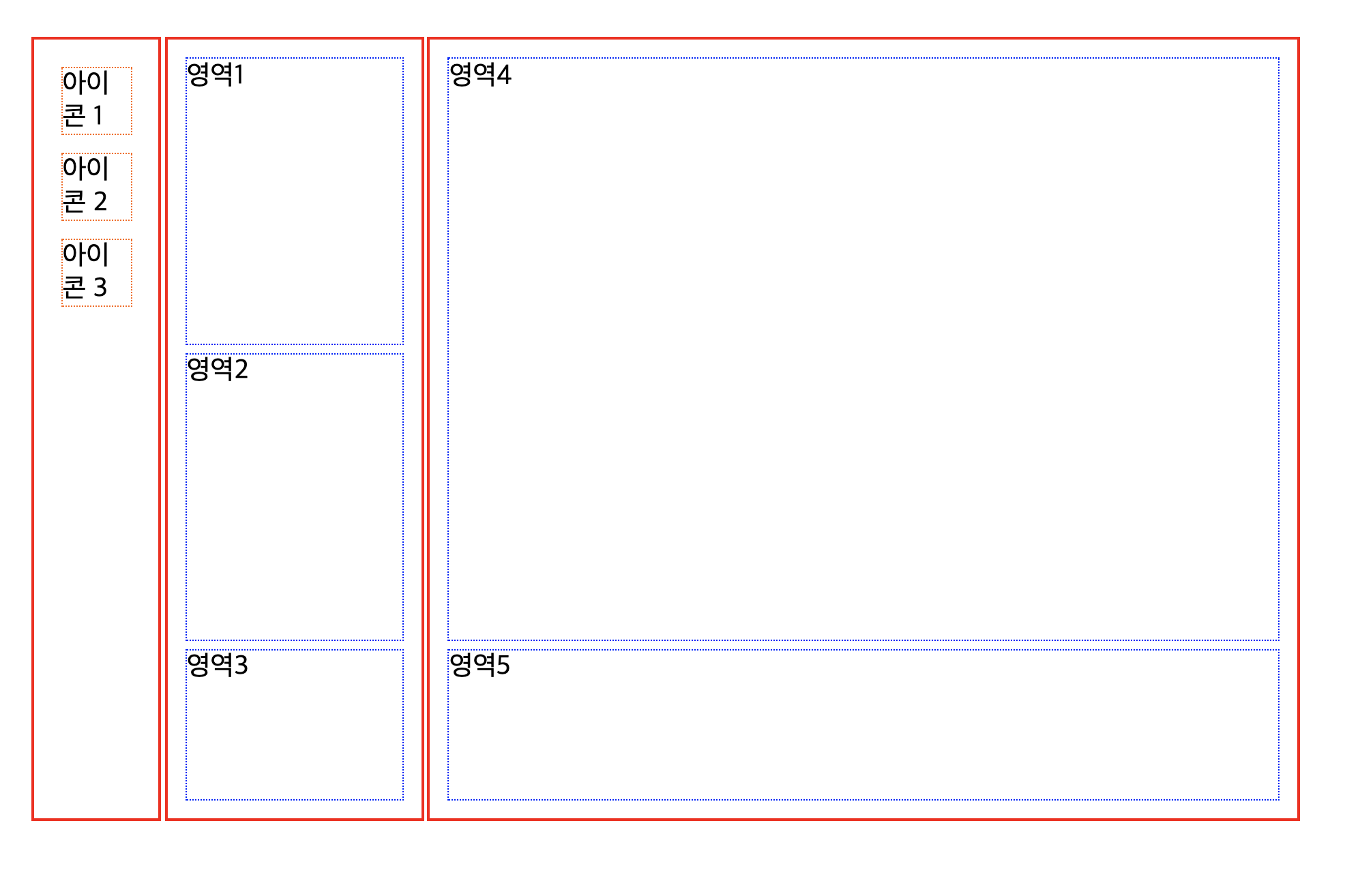
- 만들고 싶은 앱의 와이어프레임을 그려볼 수 있다.
- 와이어프레임만 보고 HTML로 코딩할 수 있다.
- div 태그 또는 section, header 등의 시맨틱 태그로 영역을 구분하는 이유를 이해할 수 있다.
- HTML 문서에서 언제 id 혹은 class를 사용해야 하는지 이해할 수 있다.
와이어 프레임과 목업을 하지 않고 화면을 다 그려본다면 설계도 없이 설계하는 것과 같다.
네이버 댓글 창을 만들어본다고 가정하면

화면과 같이 쓰기 영역과 읽기 영역 두 개로 나눠야 할 것이다.
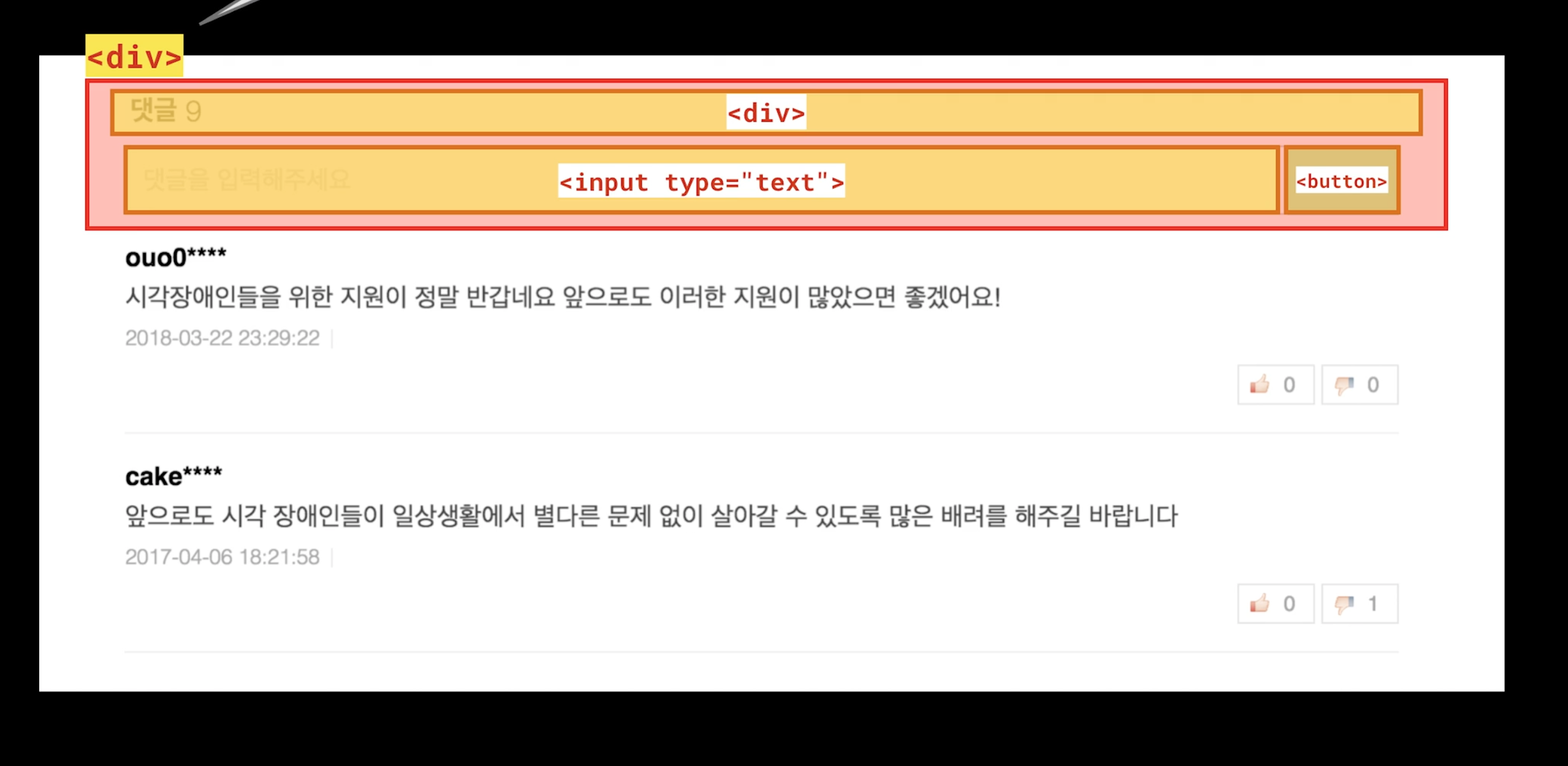
그다음 쓰기 영역 내에서 3 분류를 하는데 이거를 감싸주는 것이 필요하다 이런 경우 사용할 수 있는 게 상기의 div

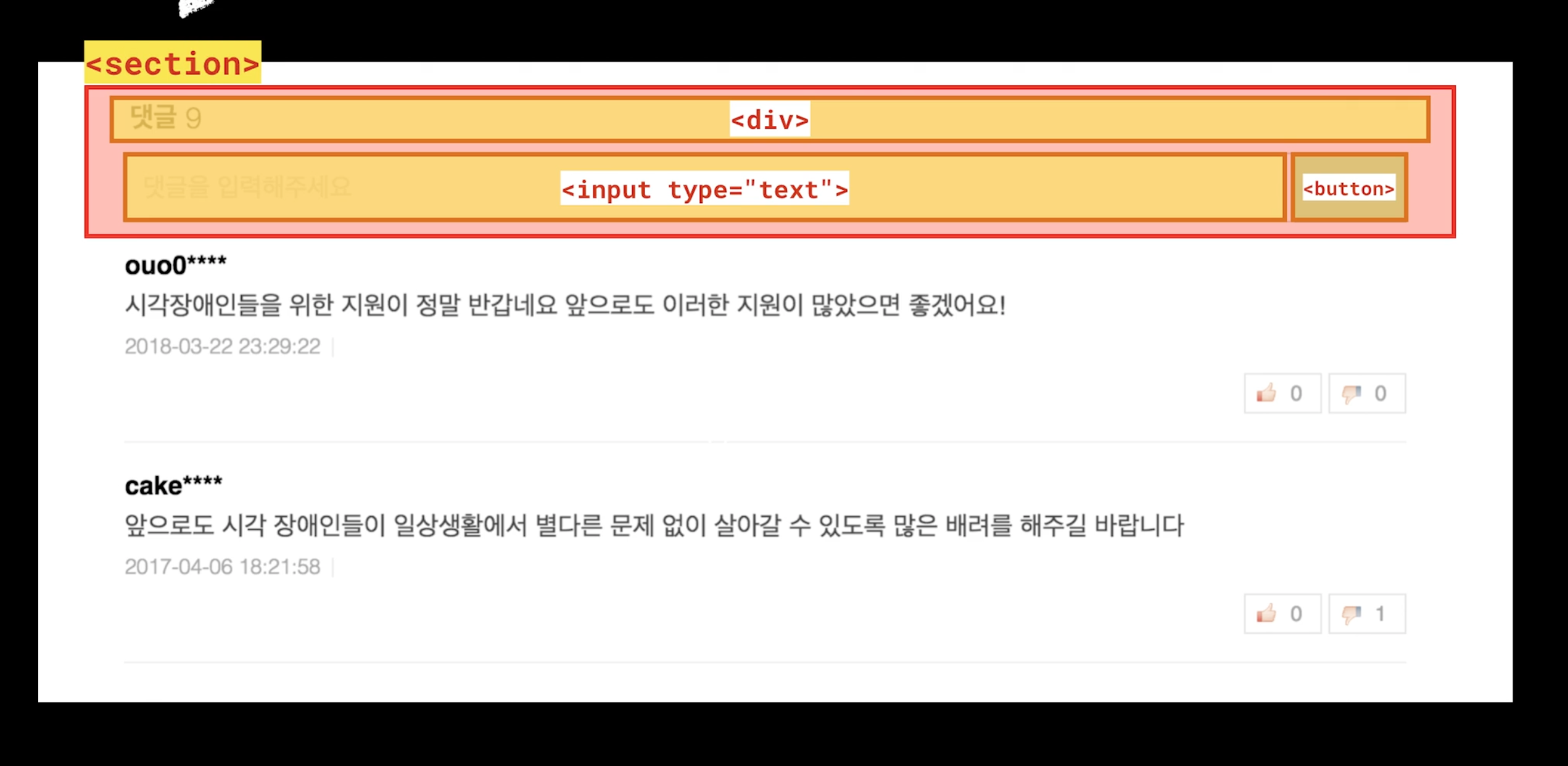
제목, 콘텐츠를 포함한 구획을 나눌 때 사용하는 section -> div와 크게 다른 점은 없다.

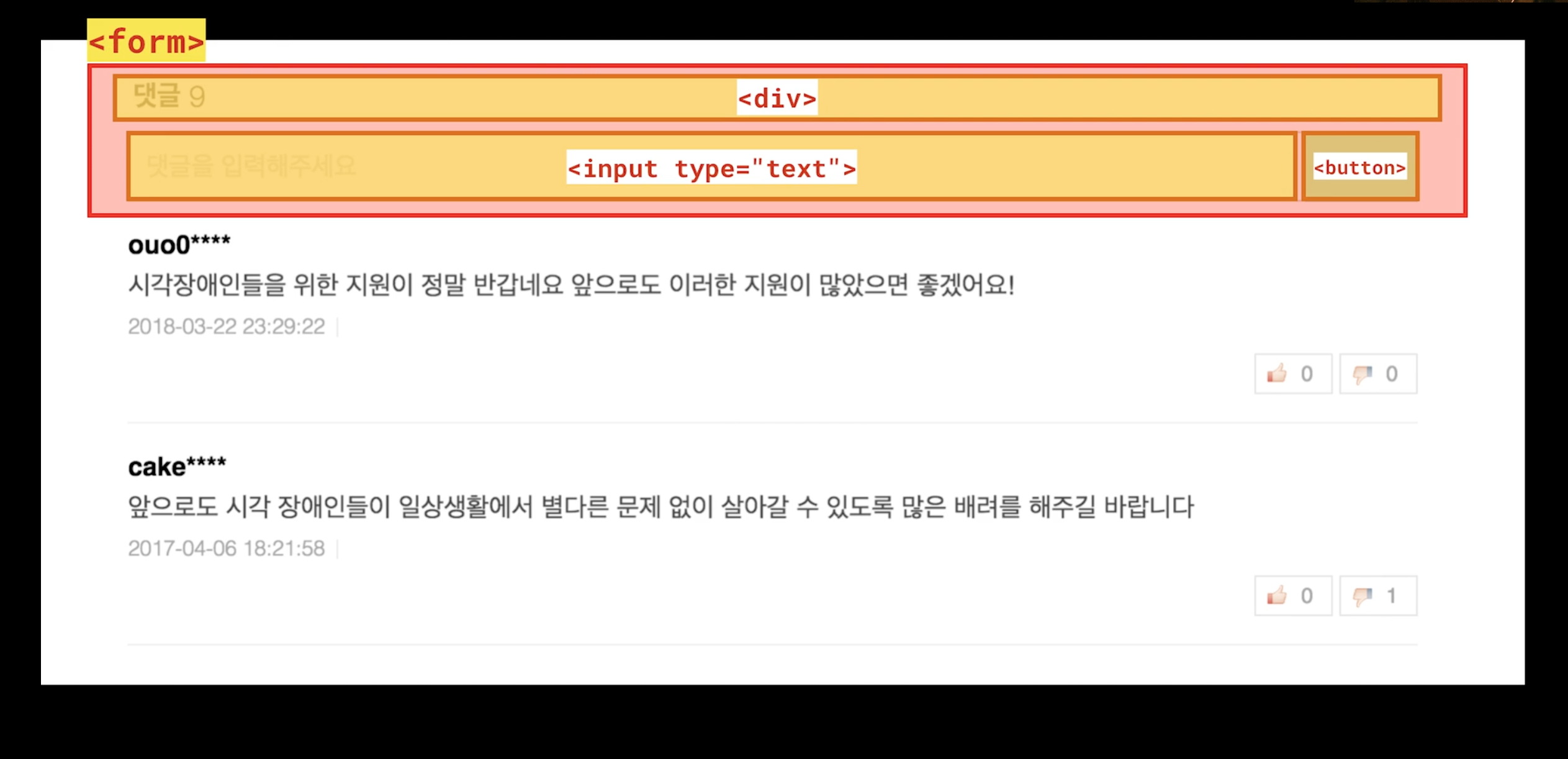
form 태그는 사용자의 입력을 제출하는 용도로 input, button와 같은 컨트롤을 포함한다. 하지만 화면을 전환하는 기능이 있어서 이를 충분히 숙지하고 사용해야 한다.
참고할 만한 사이트
https://www.sitepoint.com/css-architecture-block-element-modifier-bem-atomic-css/
'BEB' 카테고리의 다른 글
| [Week3] 자료구조 기초 (0) | 2022.03.14 |
|---|---|
| [Week2-4] DOM (0) | 2022.03.11 |
| [Week2-2]Git (0) | 2022.03.08 |
| [Week2-1] CLI 기초 (0) | 2022.03.07 |
| [Week1] HTML, CSS기초 (0) | 2022.03.02 |



