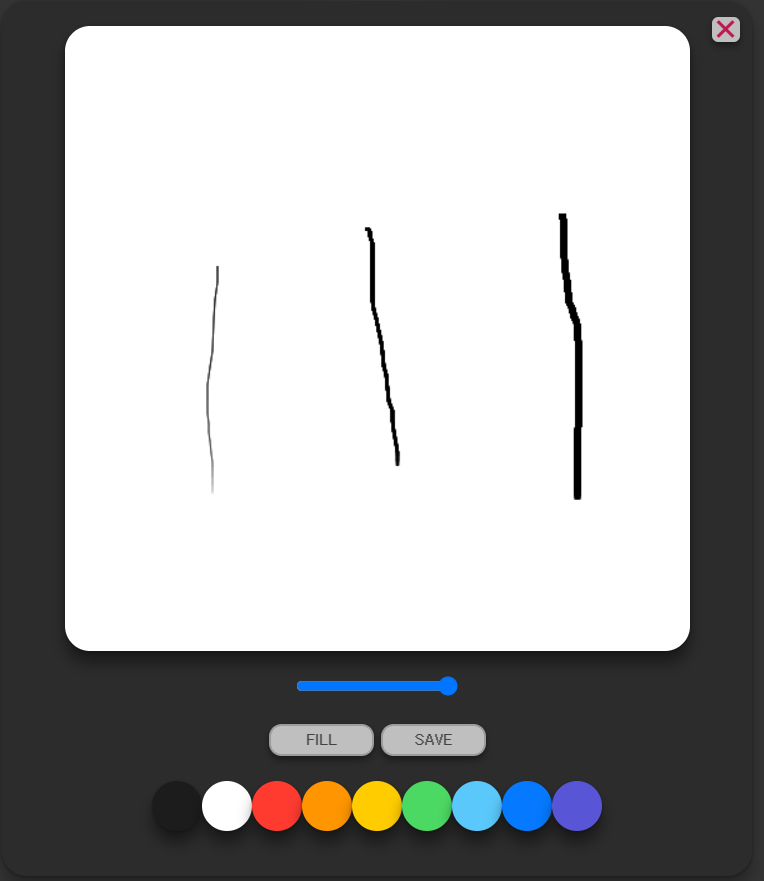
const range = document.getElementById("jsRange");
function handleRangeChange(event) {
const size = event.target.value;
ctx.lineWidth = size;
}
if(range) {
range.addEventListener("input", handleRangeChange);
}html내 range를 변수로 만들고, range type는 input으로 value가 변경되기 때문에 addEventListener에
"input" 삽입, 담당 함수를 생성 후 range 값 변경 시 value값으 변경 되므로 가존 default값이 2.5였던
ctx.lineWidth를 변경되는 값의 변수로 지정한다.

색상 변경시 굵기 조절 마찬가지로 적용된다.
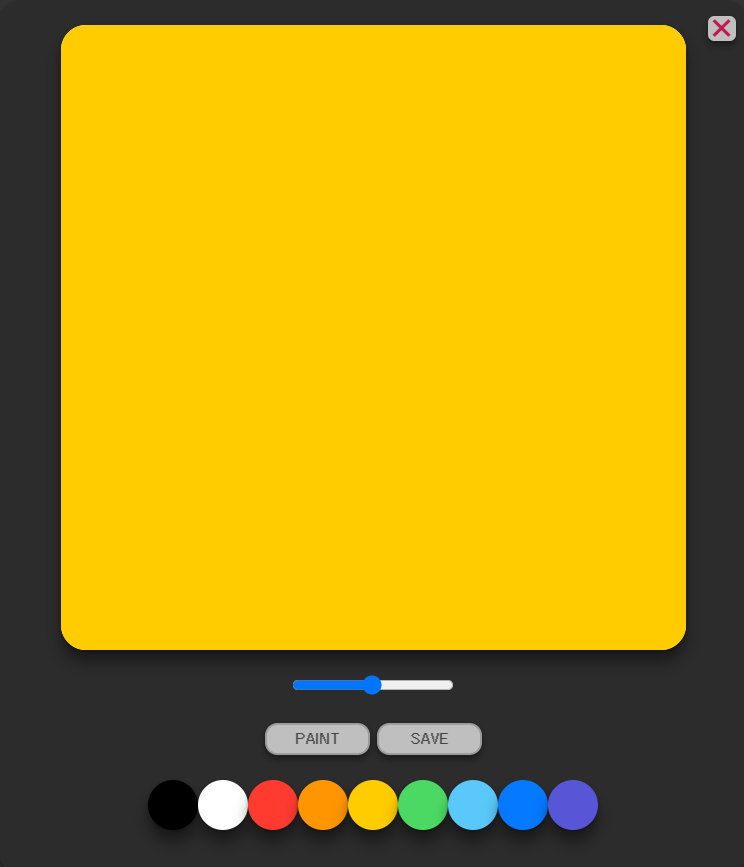
그 다음 fill을 누를 시 paint로 변경되며 여러 색으로 채우기가 가능하게 만들어본다.
const mode = document.getElementById("jsMode");
/*HTML에 있는 fill button*/
const INITIAL_COLOR = "##2c2c2c";
ctx.fillStyle = INITIAL_COLOR;
let filling = false;
function handleColorClick(event) {
const color = event.target.style.backgroundColor;
ctx.strokeStyle = color;
ctx.fillStyle = color;
}
/*색상변경 함수에 채우기 색 변경도 추가*/
function handleModeClick() {
if(filling === true) {
filling = false;
mode.innerText = "Fill";
} else {
filling = true;
mode.innerText = "Paint";
}
}
function handleCanvasClick() {
if (filling) {
ctx.fillRect(0, 0, CANVAS_SIZE, CANVAS_SIZE);
}
}
/* CANVAS SIZE는 500으로 하였다 */
if(canvas) {
canvas.addEventListener("mousemove", onMouseMove);
canvas.addEventListener("mousedown", startPainting);
canvas.addEventListener("mouseup", stopPainting);
canvas.addEventListener("mouseleave", stopPainting);
canvas.addEventListener("click", handleCanvasClick);
/* handleCanvasClick 함수를 위한 event 추가 */
}
if(mode) {
mode.addEventListener("click", handleModeClick);
}filling을 true false값으로 변경 가능하게 만들어 줘서 처음 canvas클릭 시 fillRect가 canvas 크기만큼 적용 되지 않지만, fill button 클릭 후 filling 값이 true가 되어서 canvas 클릭 시 fillRect가 canvas 크기만큼 적용되어서 채우기가 가능하다.

참고 영상 : https://www.youtube.com/watch?v=2m_WnYeI1pA
'JavaScript > JS_Project' 카테고리의 다른 글
| [momentum app] stopwatch 만들기 (0) | 2021.10.08 |
|---|---|
| [momentum app] 그림 저장 버튼 (0) | 2021.10.08 |
| [momentum app] 지우개 기능 추가 (0) | 2021.10.06 |
| [momentum app] 컬러 변경 (0) | 2021.10.02 |
| [momentum app]현재 진행 상황 (0) | 2021.10.01 |



