getElementsByClassName : 해당 class name 전부 선택
querySelector : 해당 속성 태그 중 맨 처음 하나만 선택
/* querySelectorAll 은 전부 선택 */
const colors = document.getElementsByClassName("jsColor");
Array.from(colors).forEach(color => color.addEventListener("click", handleColorClick));/* color => color.add... 에서 color은 다른 단어로 변경 가능 */
위와 같이 getElementsByClassName으로 불러 올때 Array가 되어있지 않아서 Arrary.from으로 따로 지정해줘야 하지만
const colors = document.querySelectorAll(".jsColor");
colors.forEach(color=> color.addEventListener("click", handleColorClick))querySelectorAll 사용 시 Array 형태로 불러오기 때문에 바로 foreach 하면된다.
이후
function handleColorClick(event) {
const color = event.target.style.backgroundColor;
ctx.strokeStyle = color;
}함수 생성
ctx.strokeStyle은 paint color의 기본값으로 클릭되는 color 색상에 맞게 변경시켜준다.
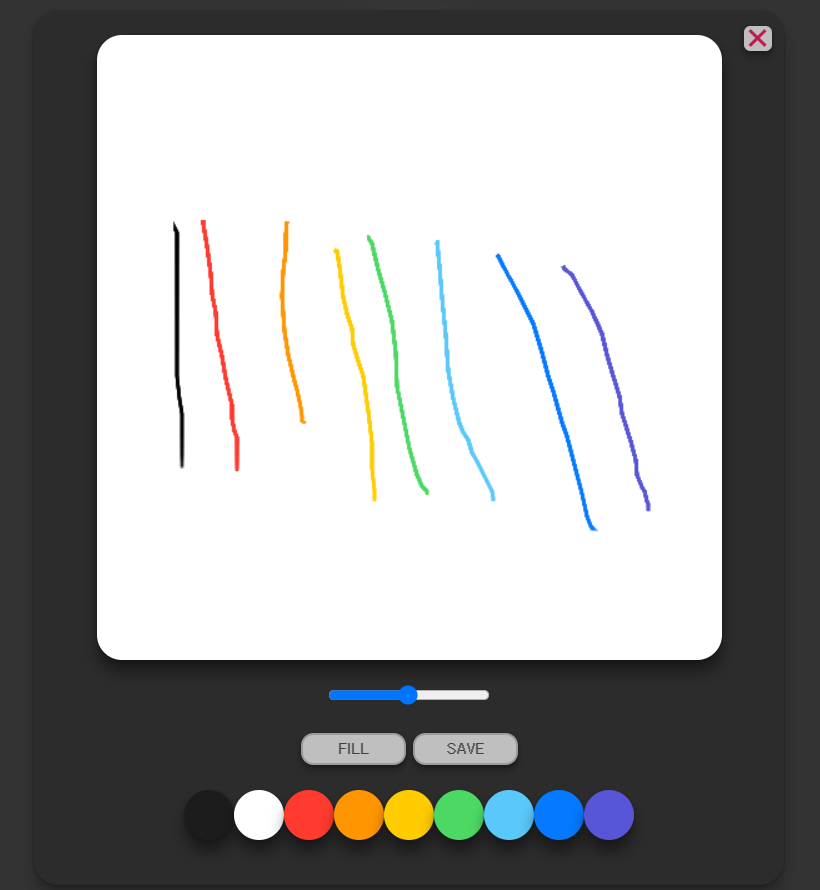
완성 화면

도움을 준 영상 : https://youtu.be/cq-l2zPUVoU
'JavaScript > JS_Project' 카테고리의 다른 글
| [momentum app] stopwatch 만들기 (0) | 2021.10.08 |
|---|---|
| [momentum app] 그림 저장 버튼 (0) | 2021.10.08 |
| [momentum app] 지우개 기능 추가 (0) | 2021.10.06 |
| [momentum app] 페인트 굵기 조절, 채우기 (0) | 2021.10.06 |
| [momentum app]현재 진행 상황 (0) | 2021.10.01 |



