Prop을 설정해 주다가
<div>
<Btn text="Continue" fontSize={18}/>
<Btn text={14} fontSize="Next" />
</div>위와 같은 상황이 벌어진다면, 문법적으로는 맞기 때문에 애러는 발생하지 않지만, 커스텀 컴포넌트 사용자의 관점에서는 오류라고 볼 수 있다. 이와 같은 상황을 방지하기 위해서 prop에 type을 지정할 수 있는데,
https://unpkg.com/prop-types@15.7.2/prop-types.js 을 script로
혹시 적용이 안된다면 기존에 사용하던
https://unpkg.com/prop-types@15.7.2/prop-types.js 를
https://unpkg.com/react@17.0.2/umd/react.development.js 로 변경하면 적용된다.
Btn.propTypes = {
text: PropTypes.string,
fontSize: PropTypes.number,
};
const App = () => {
return (
<div>
<Btn text="Continue" fontSize={18}/>
<Btn text={14} fontSize={"Next"} />
</div>
);
};자식 컴포넌트 명에.propTypes 이후 태그에 맞는 타입을 지정하게 되면
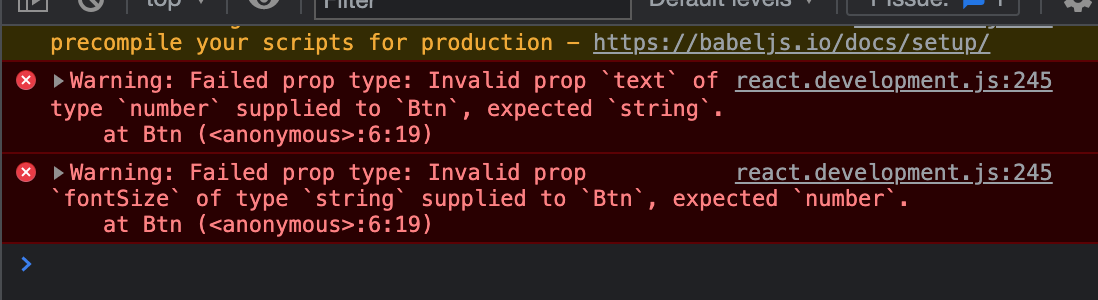
위와 같은 상황에서

애러는 발생하지 않지만, 위와 같은 경고가 뜬다.(태그의 타입이 일치하지 않기 때문에 경고가 뜬 것)
const Btn = ({text, fontSize = 20}) => {
return(
<button
style={{
backgroundColor: "tomato",
color:"white",
padding:"10px 20px",
borderRadius:10,
border: 0,
fontSize,
}}
>{text}</button>
)};
Btn.propTypes = {
text: PropTypes.string.isRequired,
fontSize: PropTypes.number,
};
const App = () => {
return (
<div>
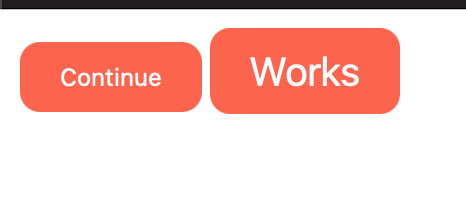
<Btn text="Continue" fontSize={12}/>
<Btn text="Works"/>
</div>
);
};
ReactDOM.render(<App />, root);위와 같이 타입 뒤에 여러 옵션을 추가 할 수 있으며, javascript와 같이 default값을 적용할 수 있다.

'JavaScript > React JS' 카테고리의 다른 글
| [React JS] Cleanup function (0) | 2022.01.25 |
|---|---|
| [React JS] useEffect (0) | 2022.01.25 |
| [React JS] Memo (0) | 2022.01.20 |
| [React JS] Props (0) | 2022.01.18 |
| [React JS] state 활용하기2 (0) | 2022.01.16 |


