지난번 배운 state기능과 input을 활용하여 분 -> 시간 변환을 만들어보았다.
<!DOCTYPE html>
<html lang="en">
<link rel="stylesheet" href="https://unpkg.com/mvp.css">
<body>
<div id="root"></div>
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
function App() {
const [min, setMin] = React.useState();
const onChange = (event) => {
setMin(event.target.value);
}
return (
<div>
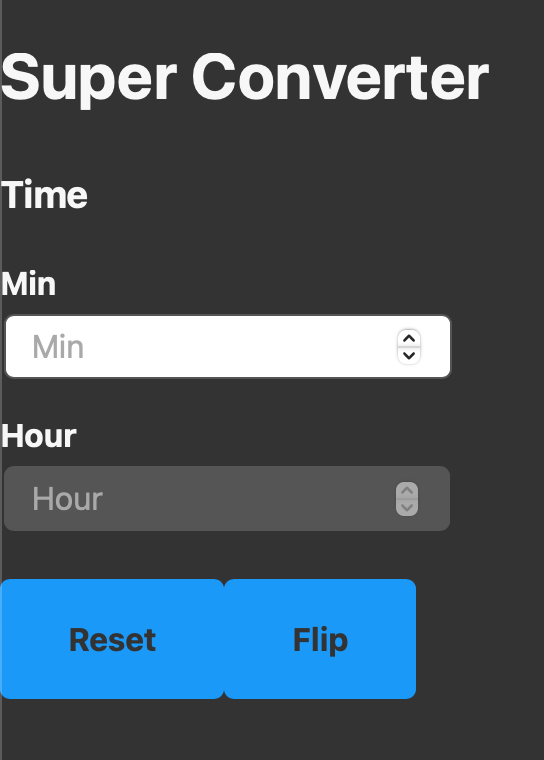
<h1>Super Converter</h1>
<div>
<h3>Time</h3>
<label htmlFor="min">Min</label>
<input onChange={onChange} value={min} id="min" placeholder="Min" type="number" />
<label htmlFor="hour">Hour</label>
<input value={Math.round(min/60)} id="hour"placeholder="Hour" type="number" />
</div>
</div>
);
}
const root = document.getElementById("root");
ReactDOM.render(<App />, root);
</script>
</html>변환 설정 기준을 min으로 하여 useState 변수 설정을하고, onChange함수를 이용하여 input입력 숫자가 바뀔 때 마다
자동적으로 아래 시간input의 값이 바뀌게 설정하였다.

이제 flip의 기능을 넣어서 버튼을 누르면 분 혹은 시간의 input을 disabled 하게 만든다.
const [flipped, setFlipped] = React.useState(false);
const onFlip = () => {
//setFlipped(!flipped);
setFlipped((current) => !current);
}
<button onClick={onFlip}>Flip</button>클릭 시 기능을 수행하는 onClick함수를 넣고 useState를 만들어줬다. 변수 값은 특정 숫자가 아닌 true, false를 넣었다.
onFlip 함수에서
setFlipped(!flipped); 보다는
setFlipped((current) => !c
현재 값을 기준으로 변경하는 것이 더 안전하기 때문에 current를 삽입했다.
그 다음 min hour input에
disabled={flipped}
를 넣으면 flipped의 기본값은 false. 따라서 disabled는 거짓으로 되어 적용되지 않는다.
disabled={flipped === false}.
OR
disabled={!flipped}
이를 막기 위해서 다음과 같이 연산자를 넣어서 만약 flipped가 false라면 true로 변환되어 disabled가 적용되고, flip button을 누르면
disabled가 해제된다.
그 다음 value 값에 삼항연산자를 넣어서
min =>
value={flipped ? time*60 : time}
hour =>
value={flipped ? time : time/60}
flip기능이 완성된다.
function App() {
const [time, setTime] = React.useState();
const onChange = (event) => {
setTime(event.target.value);
}
const [flipped, setFlipped] = React.useState(false);
const reset = (event) => {
setTime(0);
}
const onFlip = () => {
//setFlipped(!flipped);
reset();
setFlipped((current) => !current);
}
return (
<div>
<h1>Super Converter</h1>
<div>
<h3>Time</h3>
<label htmlFor="min">Min</label>
<input disabled={flipped} onChange={onChange} value={flipped ? time*60 : time} id="min" placeholder="Min" type="number" />
<label htmlFor="hour">Hour</label>
<input disabled={!flipped} onChange={onChange} value={flipped ? time : time/60} id="hour"placeholder="Hour" type="number" />
</div>
<button onClick={reset}>Reset</button>
<button onClick={onFlip}>Flip</button>
</div>
);
}
const root = document.getElementById("root");
ReactDOM.render(<App />, root);
'JavaScript > React JS' 카테고리의 다른 글
| [React JS] Memo (0) | 2022.01.20 |
|---|---|
| [React JS] Props (0) | 2022.01.18 |
| [React JS] state 활용하기2 (0) | 2022.01.16 |
| [React JS] setState (0) | 2021.11.14 |
| [React JS] React JS, JSX (0) | 2021.11.13 |

